Showing
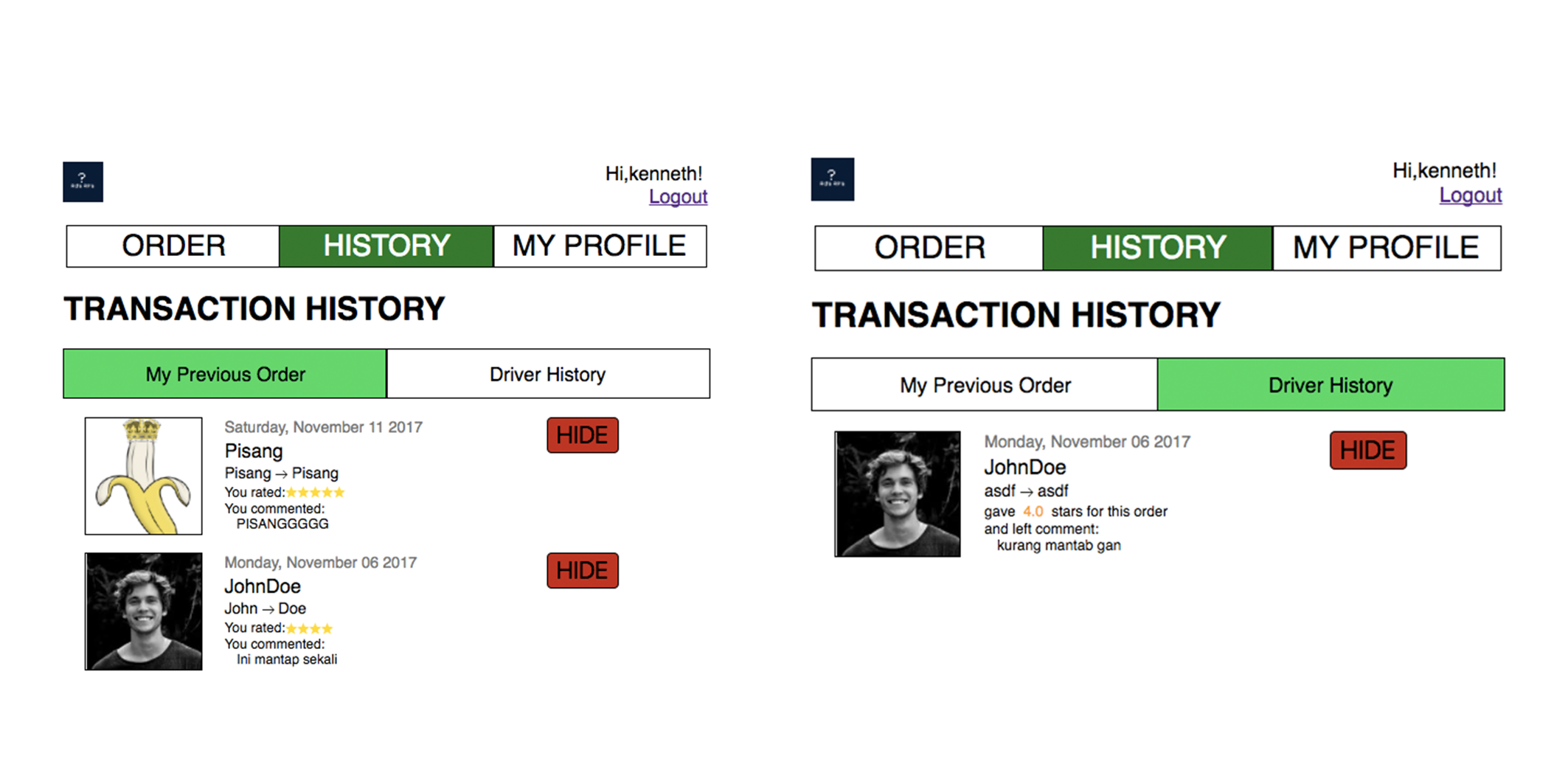
- TugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/history.jsp 87 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/history.jsp
- TugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/index.jsp 17 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/index.jsp
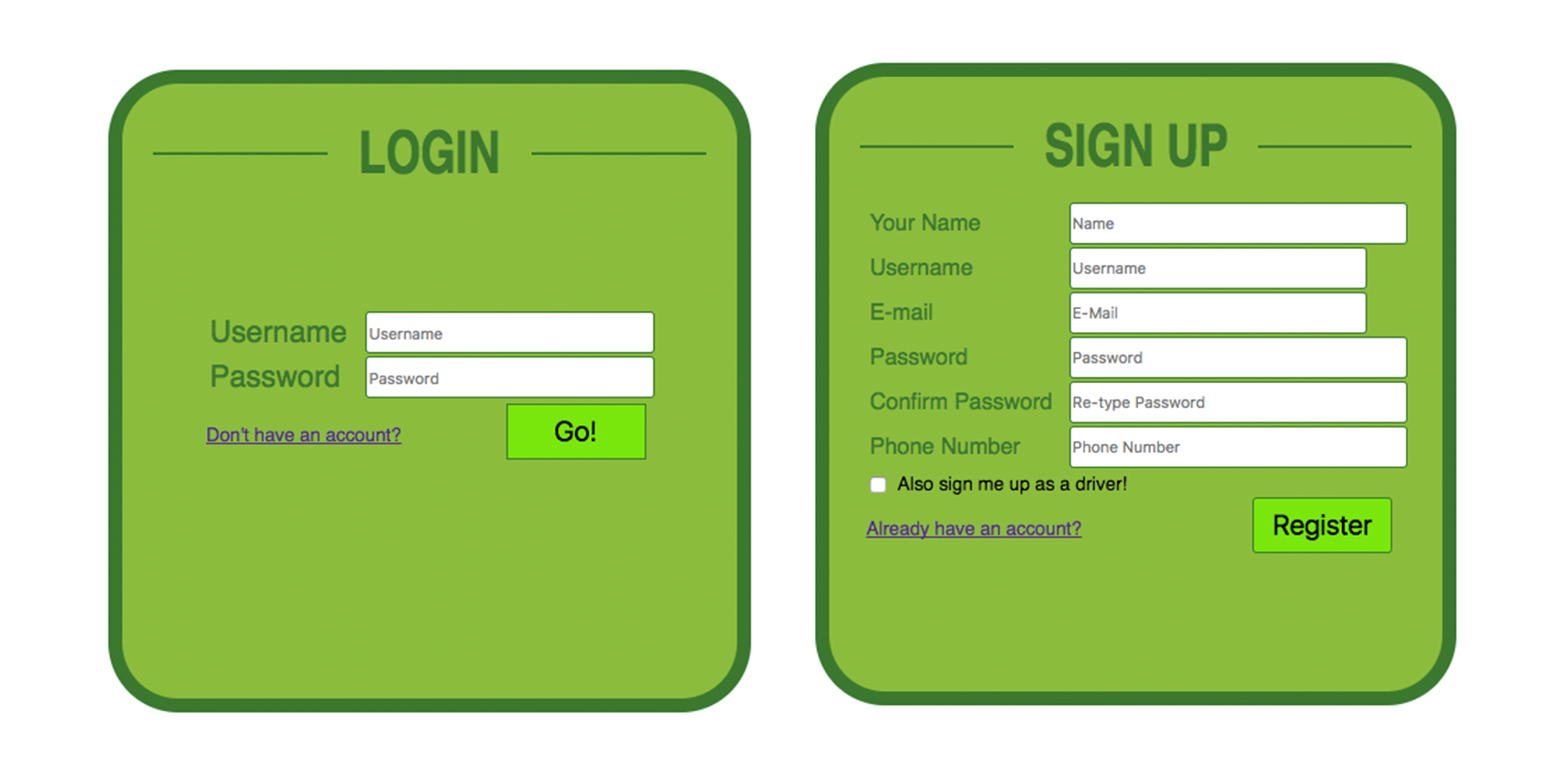
- TugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/login.jsp 50 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/login.jsp
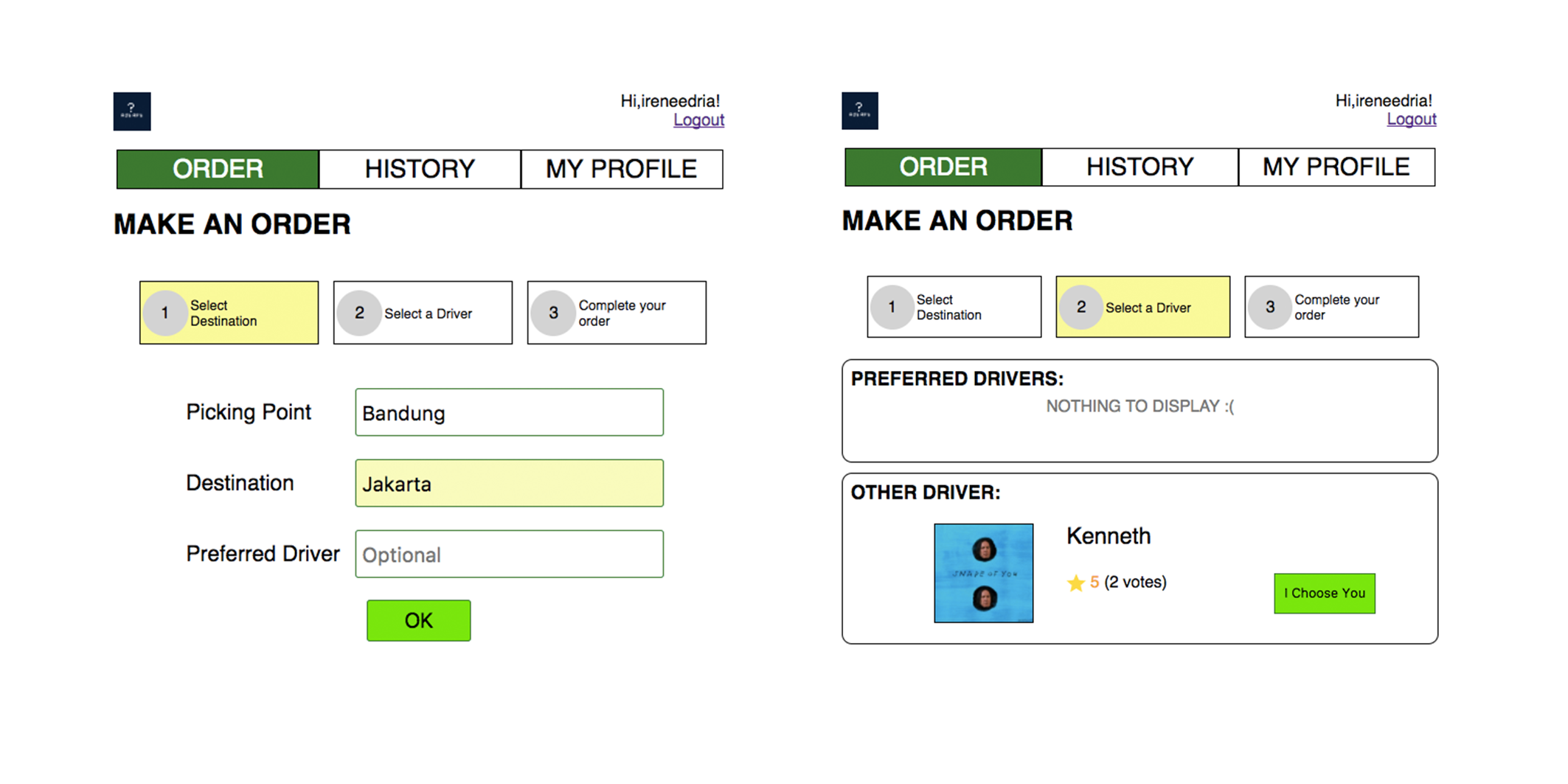
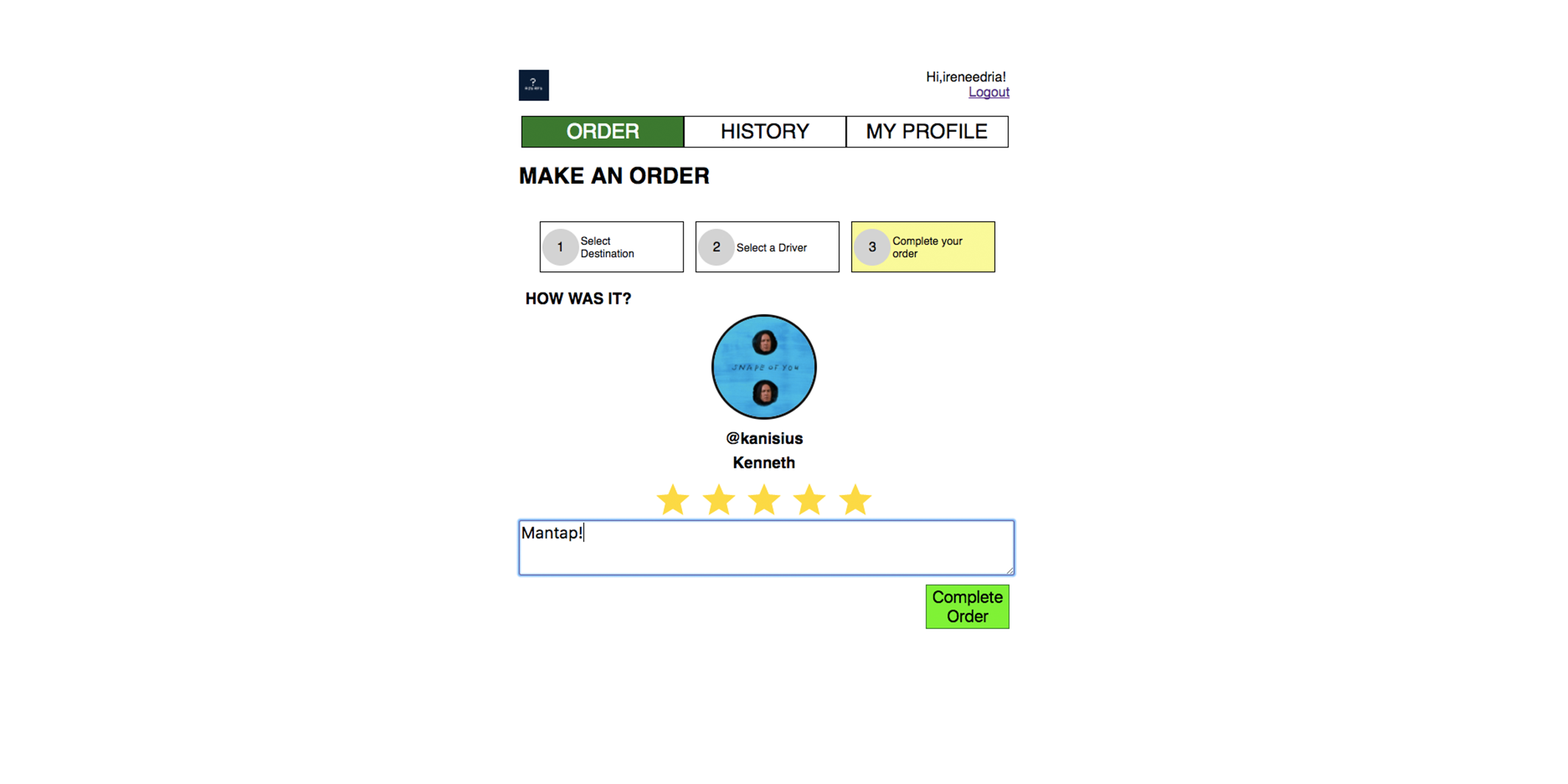
- TugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/order.jsp 55 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/order.jsp
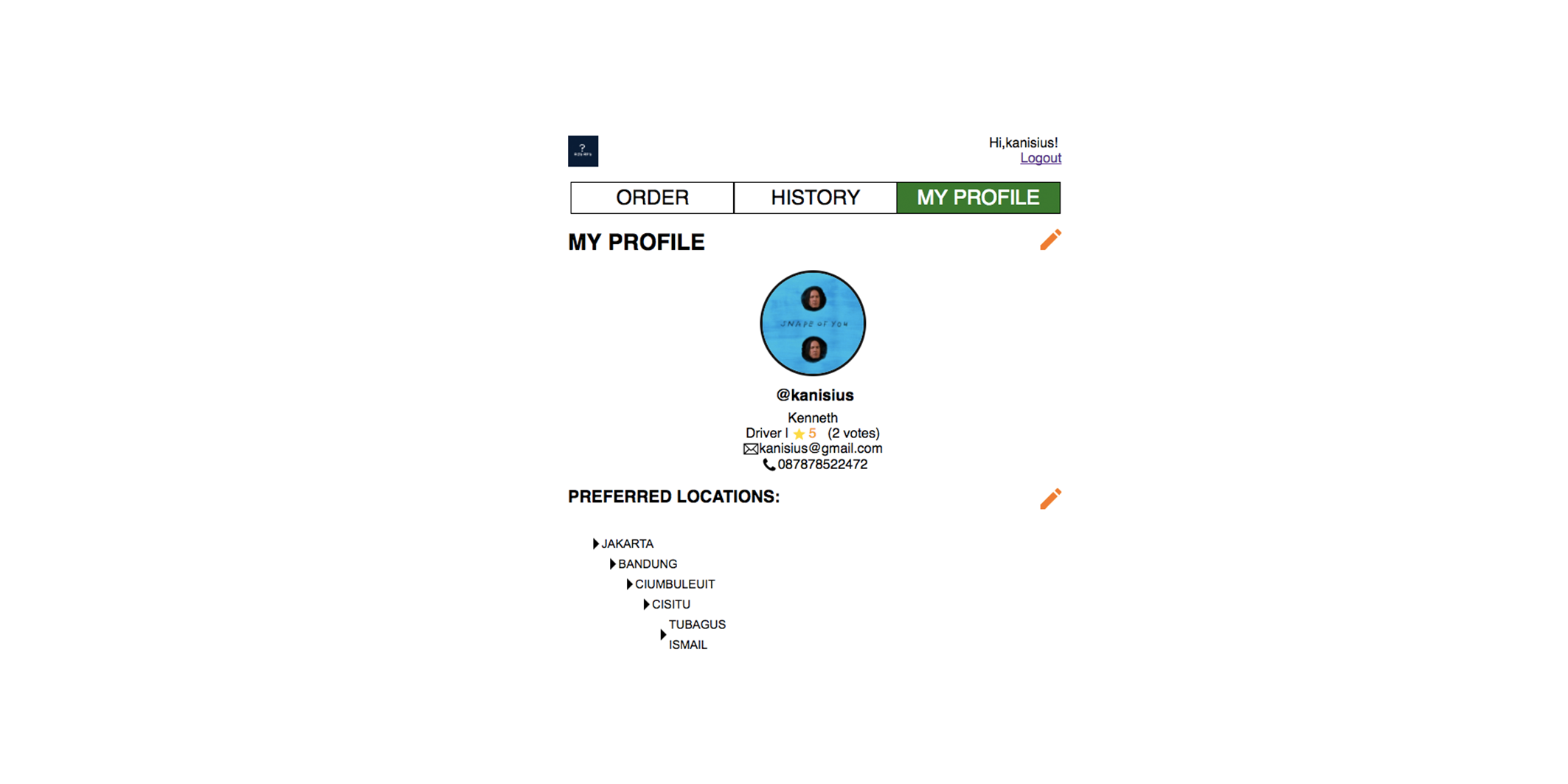
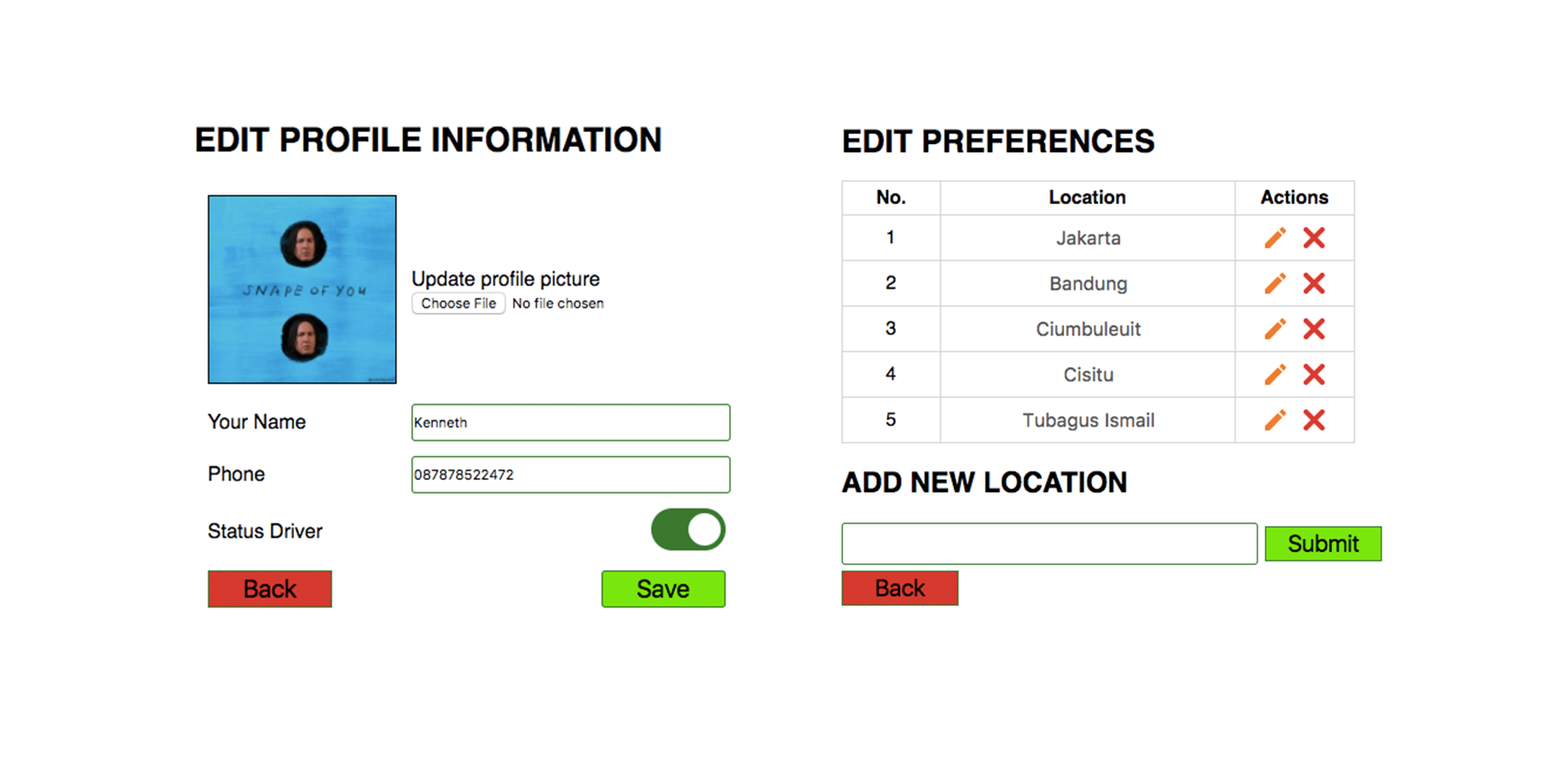
- TugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/profile.jsp 83 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/profile.jsp
- TugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/signup.jsp 98 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/signup.jsp
- TugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/web.xml 152 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/WEB-INF/web.xml
- TugasBesar2_2017/WebApp/src/main/webapp/component/footer.html 3 additions, 0 deletions...sBesar2_2017/WebApp/src/main/webapp/component/footer.html
- TugasBesar2_2017/WebApp/src/main/webapp/component/header.html 11 additions, 0 deletions...sBesar2_2017/WebApp/src/main/webapp/component/header.html
- TugasBesar2_2017/WebApp/src/main/webapp/component/nav.html 32 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/component/nav.html
- TugasBesar2_2017/WebApp/src/main/webapp/css/app.css 751 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/css/app.css
- TugasBesar2_2017/WebApp/src/main/webapp/img/1.png 0 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/img/1.png
- TugasBesar2_2017/WebApp/src/main/webapp/img/2.png 0 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/img/2.png
- TugasBesar2_2017/WebApp/src/main/webapp/img/3.png 0 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/img/3.png
- TugasBesar2_2017/WebApp/src/main/webapp/img/4.png 0 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/img/4.png
- TugasBesar2_2017/WebApp/src/main/webapp/img/5.png 0 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/img/5.png
- TugasBesar2_2017/WebApp/src/main/webapp/img/6.png 0 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/img/6.png
- TugasBesar2_2017/WebApp/src/main/webapp/img/cancel-red.svg 38 additions, 0 deletionsTugasBesar2_2017/WebApp/src/main/webapp/img/cancel-red.svg
- TugasBesar2_2017/WebApp/src/main/webapp/img/checked-green.svg 10 additions, 0 deletions...sBesar2_2017/WebApp/src/main/webapp/img/checked-green.svg
- TugasBesar2_2017/WebApp/src/main/webapp/img/default-profile.png 0 additions, 0 deletions...esar2_2017/WebApp/src/main/webapp/img/default-profile.png
543 KiB
307 KiB
157 KiB
140 KiB
286 KiB
401 KiB
2.08 KiB